
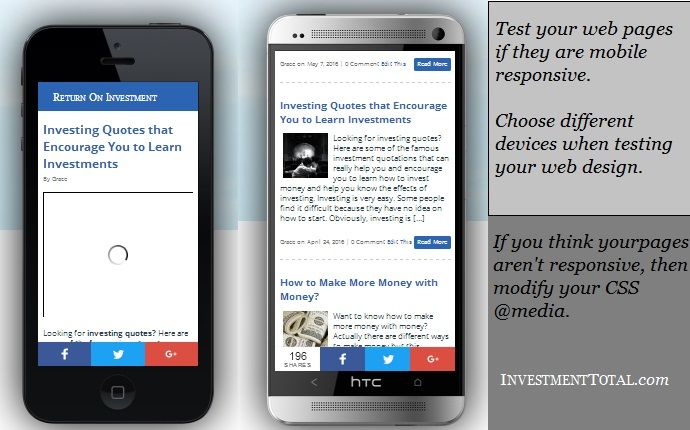
Want to see if you created a responsive web design for your blogger or WordPress blog? It is easy to test your blog or website pages if they are mobile-responsive to ensure that your visitors will have a great user experience whenever they will arrive in your blog or website.
After you edit your CSS code and applying some @media, you want to know if your blog pages are fitted in every mobile devices. Let us use a online responsive web design testing tool to see if our blog pages are perfect in any screen.
There are two ways to see if your blog pages are responsive in any screen. I will teach you the two, so be with me and read this guide. Afterwards, check your own blog or website if it is mobile-responsive.
How to Check Responsive Web Design?
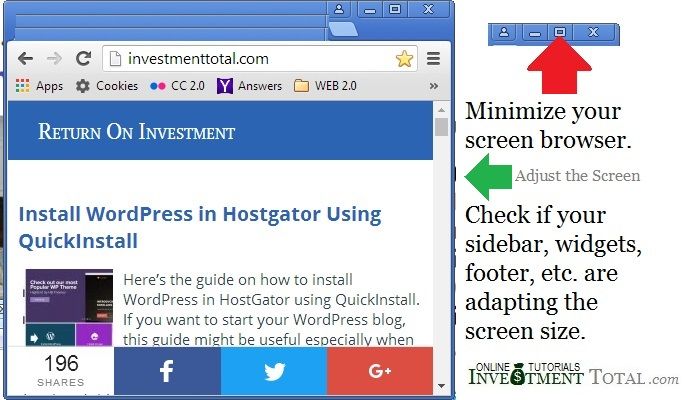
The first way is simple. If you want to know if your blog has a responsive web design, just visit your blog or website URL using Google Chrome.
Next, minimize the window of your browser. USe the minimize button and adjust the width.

Another Way to Test Responsive Web Design
The first part is the easiest way to know if you created a mobile friendly responsive design for your website or blog. Now, it’s time to use online testing tool.
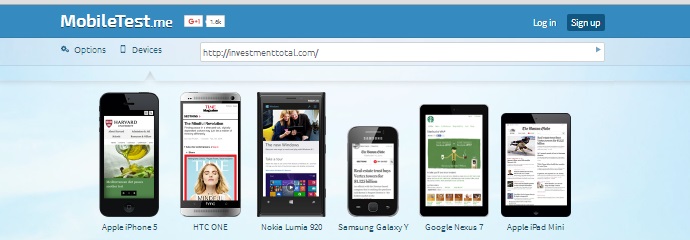
Visit MobileTest.me and enter your blog page URL.

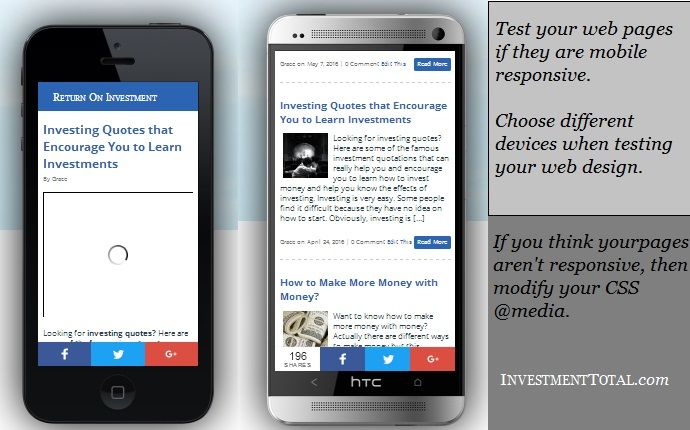
MobileTest.me is a user friendly online checking tool that allows us to see our blog pages in different screens. There are six devices you can choose when you are checking your responsive web design.

As you can see, InvestmentTotal.com is mobile-responsive. It is a user friendly website. Just modified some CSS in my theme. If in case, your theme is not mobile-responsive, you can change it or just edit the CSS code. There are also plugins that can help you make your blog or website get a responsive web design.
Search some plugins, install it and then try it. In my opinion, it is very important that your blog or website has a resposnive web design because many people nowadays aren’t just browsing our pages using desktop or laptops, they are very comfortable in using their high end mobile devices.
So, test your blog if it has a responsive web design. Use MobileTest.me or just minimize your browser (Chrome) if you want to test your blog or website design. Anything you want to asks, just leave them in the comment.









they are discussing online. You definitely know how to bring an issue to light and make